Stripe -Checkout 支払いフォーム-
CheckoutはStripeが提供する埋め込み型の支払いフォームの1つです。
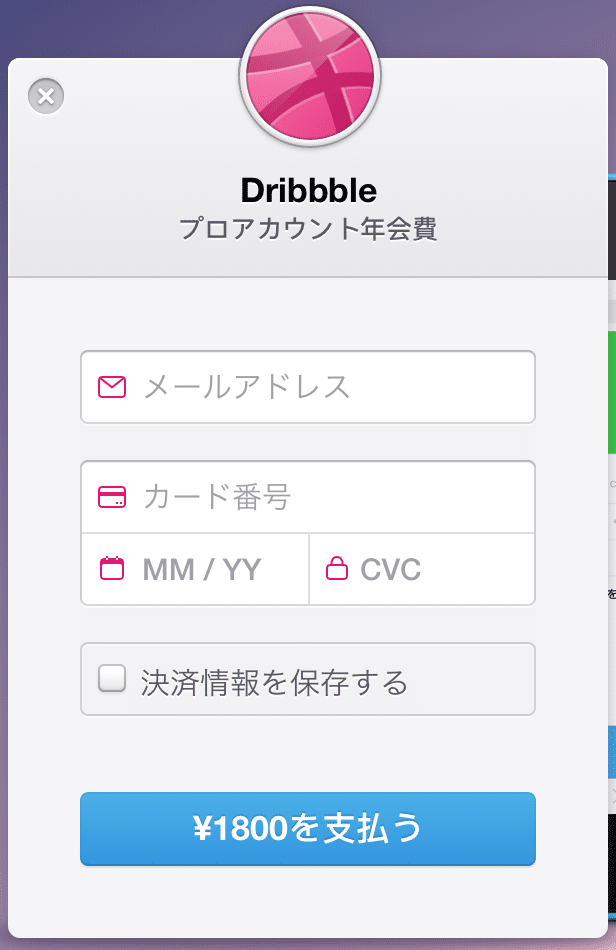
数行のコードを記述するだけで以下のようなフォームを作成できます。

決済フォームの特徴
Stripeが提供する決済フォームは3種類あります
- Checkout: HTLM、CSS、JavaScriptが設定されていて簡単に使用可能
- Stripe.js and Elements: Checkoutより自由に組み立てられる
- Mobile SDKs: スマホ向け
いずれもStripeによって通信の秘匿性が担保されています。
例えば以下のようなフォームを入力すると、まずはStripe側に支払い情報を登録しアプリにはそのトークンだけが返ってきます。

こんな感じ。Stripeによってユーザのカード情報がマスクされているので開発側で機密情報を扱うリスクを避けられます。
ImmutableMultiDict([('stripeEmail', 'test@test.com'), ('stripeTokenType', 'card'), ('stripeToken', 'tok_1Bco1NHuK4Jm1T3fLa7jj6nN')])
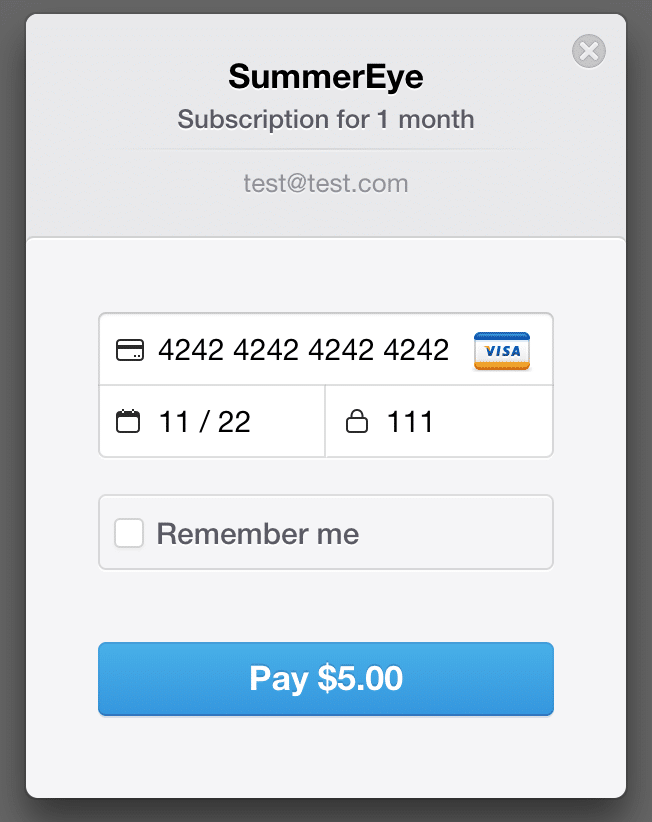
デフォルトの決済フォームを表示
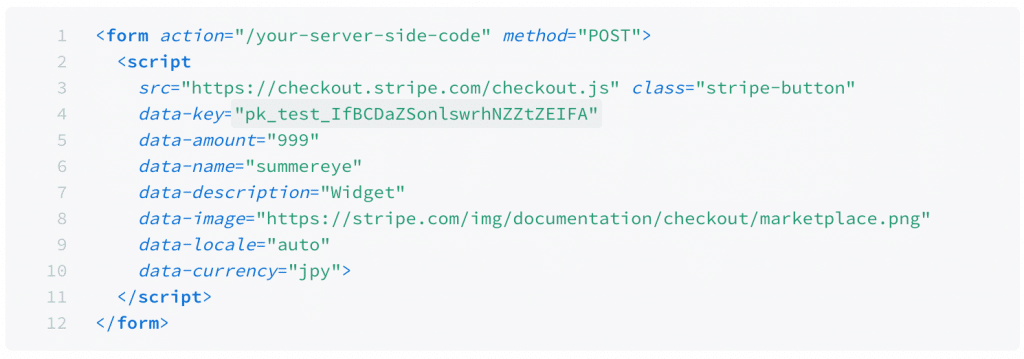
こんな感じのコードを埋め込めばいいだけです。
data-keyには自分のStripeアカウントのpublishable_keyをいれてください。
見てわかるように<script>タグのdata-***要素を指定することである程度カスタマイズできます。
詳しいオプションは以下のリファレンスに書いてあります。
data-label
ボタンのテキストを変えます。
デフォルトは「pay with card」です。
- デフォルト:

- data-label=”Upgrade”にした場合: